 |
Over the Edge:
Creating Unique Photo Edges using Photoshop Elements |
|
|
Why settle for the plain rectangular edges that you usually get on your photos? With Elements, you can get creative.
We'll get you started here, by showing you the basic how-to, and three examples of cool photo edges.
As you work through this tutorial, you'll learn or practice the following:
- Making an Elemask
- Using the Crop Tool
- Working with layers
- Using filters and filter options
|
Let's get going! |
| This
tutorial is written with beginners in mind. It will work just fine with
Elements in any version later than 1. I don't know about v. 1. I wrote
it using Photoshop CS and Elements 3, so the screenshots are from those
programs. If you're using something else, your screen will look a bit
different from mine, but you'll get the same results. |
|
If
you're looking for a framed appearance for your photo, I have written
two tutorials on making frames in Photoshop. You will be able to do
these in Elements, too!
You can find them here:
 Building a Bulletin Board: Making the Frame Building a Bulletin Board: Making the Frame
 Framing a Picture with a Mitred Frame Framing a Picture with a Mitred Frame
|
|
|
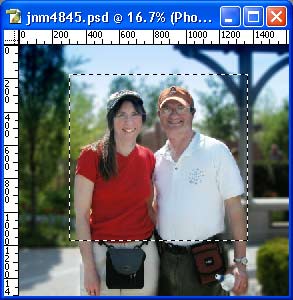
1. Crop the photo
Begin
by cropping your photo to center the most relevant part of the picture.
Don’t crop away all that you eventually want cropped, though.
Choose the Crop Tool  and hit the Clear button in the Options bar at the top. Drag the tool
across your photo till your subject is centered. It's preferable to
have MORE in the picture than you will ultimately keep, to give
your edge some breathing room.
and hit the Clear button in the Options bar at the top. Drag the tool
across your photo till your subject is centered. It's preferable to
have MORE in the picture than you will ultimately keep, to give
your edge some breathing room. |
|
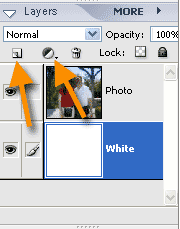
2. Set up your layers
a) Double-click your photo layer in the Layers palette to make it a regular (not background) layer.
b)
Click the Create a New Layer icon on the Layers Palette. (or use Layer
> New). Drag it beneath your Photo layer in the Layers palette.
c)
Click this new layer to make it active. Choose white for your
foreground color and use Alt-Backspace to fill this layer with white.
What you have now is two layers: Your photo layer and a layer of white.
|
 |
3. Make the selection
Click
the photo layer in the Layers palette. Now make a selection around the
part of the photo upon which you want to focus. The wider the margin
you can get, the better.
Note: Turn off the Feather option in the Options bar before you make your selection. |
 |
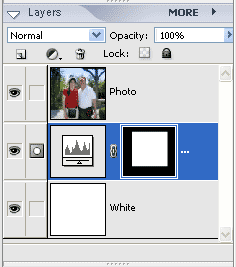
4. Convert this selection to an Elemask
Click
the icon for Create a New Adjustment Layer. It's a black and white
circle, and depending upon your Elements version, it's either on the
top (v.3) or bottom (v.2) of the Layers palette.
Choose Levels and click OK without changing anything.
Your image will not change, but the selection will go away.
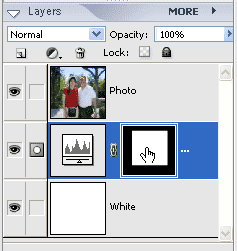
Your
Layers palette will look like mine to the right, with your selected
part showing up in white on a black background on the white square next
to your Levels icon. That square is going to be your Elemask. |
 |
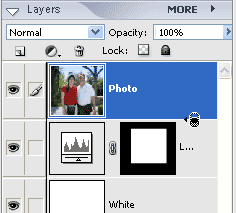
| Hold
your cursor between your Photo layer and your Elemask layer and then
press the Alt key. You'll see a little grouping icon like mine to the
right. Click! Your Photo layer is now grouped to the Elemask layer... |
 |
| ...and your image will look like this... well, it would if you were using my photo! |
 |
| c) Be sure that your Elemask is active by clicking on it. |

Click the Elemask, because that’s what we’re going to work on.
|
|
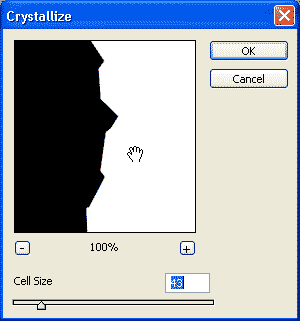
d) Choose and apply a filter to the mask.
- For
this edge, I used Filter > Pixellate > Crystallize, with a cell
size of 43. (Your mileage may vary, depending upon the size of your
picture.)
TIP: View
your image at it's finished output size to be sure that your edge is as
pronounced as you want it. Do this with your Zoom tool  . .
The
photo I used for this tutorial was much larger than this web image. The
settings here will have very different effects on a smaller image. |
|
 |
| TIP:
Can't see the edge in the preview window? Hover over the window and
your cursor will turn into the Hand tool. This enables you to drag the
preview around till you can see what you seek! |
 |
|
|
Now
you can go a little (or a lot!) crazy! Whatever you do here is going to
affect only that MASK, not your actual photo, so you cannot hurt
anything.
a) You may want to make several copies of the mask layer, so that you can play around with possibilities.
To
do this, first Ctrl-Z to undo any filtering you have done to the mask.
Then drag the Elemask layer to the New Layer icon in the Layers palette.
Repeat as many times as you want.
b) Turn off visibility eyes at the left side of the Layers palette for any masks you're not working on.
c)
Ungroup your photo to the old Elemask (by Alt-clicking between the
layers again) and regroup with a new one to try a new effect. |
|
| Digression: What's this all about?
The
Elemask gives you ALL the functionality your siblings with
Photoshop have in their Layer Masks. You have probably gotten a wee
idea of what these can do already. The part of the mask that's painted
black HIDES part of the image. The part that's white, SHOWS that part
of the image.
We defined our initial
masking here by making a selection before creating the mask. But we can
also create an Elemask without making a selection first! Try this:
Begin
with a photo layer, a background, and an empty Elemask layer. Group the
photo layer and the Elemask, as you did above. (See at right.)
|
|
- Click the Elemask. Make your foreground color black and Alt-Backspace to fill the mask with black. What happens to your image?
- Choose your Brush tool and use the Options Bar to choose a brush setup you like.
- With white as your foreground color, paint some scribbles onto your canvas.
- Now press the X key on your keyboard. What does this do to your Foreground and Background colors?
- Paint onto where you have just painted. What happens?
- Click the photo layer and use the Move tool to drag your photo around.
Ok.. now let's get back to the tutorial and look at some more edge variations!
|
|
|
|
- For
this version, I used Filter > Distort > Glass, with settings of
14, 3, Tiny Lens, 190%. Again.. your settings will be different,
depending upon the size of your photo and the size of your desired
edge.
|
 |
- Here
-- How cool is this, anyway? -- I used Filter > Stylize >
Extrude, with the following settings: Blocks, 30, 30, Random....
|
 |
|
This
made the block pattern over the entire mask, though, not just the
border. So I want the mask to be plain white where the photo is. Select
> Reselect.
Fill the mask with white so that this part of the photo shows again. The result is the pic in the previous frame.
|
 |
- For
a simple vignette, use Filter > Blur > Gaussian Blur, extending
the blur as far as you can, whilst leaving some white around the very
edge.
|
 |
| TIP: DO
be careful not to take the border all the way to the rectangular edge
of your photo, as this looks really bad. You may need to extend your
canvas and clone more border onto your photo layer so that you don't
chop into your photo. |

|
|
|
I hope you enjoyed this tutorial!

|
|
![]()
![]()