 What's the Vector, Victor? What's the Vector, Victor?
(or Raster vs. Vector Graphics)
|
A. Vector graphics vs. Raster graphics
B. Making a Raster shape
C. Making a filled Shape Path (Vector shape)
D. Rasterizing a Vector shape
|
|
See the all NEW Janee Tutorial for Vector and Raster Graphics HERE!
You have heard about the "vector shapes" capabilities of Photoshop, even if only on the packaging that came with the program. What is all of this and even more importantly, how will it affect you and the way you work?
This tutorial, which is written with beginners in mind, will show some of the attributes of shapes in Photoshop version 6 or 7. Most of this is good for Photoshop Elements 2, as well.
Along the way, you will learn about or practice the following ideas and skills:
|
|
Though little of this will be directly useful to you if your Photoshop is a version earlier than v.6, you may want to read this anyway, to prove to yourself WHY you want to upgrade!
|
You will also work with these skills: Saving a file, Making a new layer; Naming a layer; Using the color picker; Duplicating a layer; Using some keyboard shortcuts; Making transformations; Using the Pen tool; Playing with Paths.
|
|
A. Vector Graphics? Raster graphics?
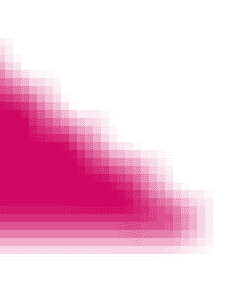
Raster graphics (called "simplified" graphics in Elements) are what have been traditionally associated with Photoshop. An image in raster graphics is defined by its pixels. If you make a star in raster graphics and then do a transformation to make it bigger, Photoshop will pull the pixels out as you tell it to, but then it has to fill in the gaps. In other words, it will give you a star, but the edges will be quite blurred.
|
 (An enlarged rasterized star point. When you enlarge a raster graphic, you lose detail.)
(An enlarged rasterized star point. When you enlarge a raster graphic, you lose detail.)
|
|
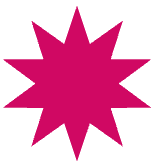
Vector graphics are different from raster graphics in some significant ways. A vector graphic is a mathematical definition of an image. It is independent of size or color. It is just a definition of its shape. You tell it you want a circle, it gives you a circle. You make it bigger? Ok.. then you have a bigger circle. Still crisp. Still a circle. Each point on the outside is a fixed distance from the center. It is independent of pixels.
This is why logos have to be made in vector graphics.A logo on a matchbook and a logo on a billboard each need to be precise and crisp.
Let's make some shapes to better illustrate the difference between raster and vector graphics. With Photoshop 6, you can do both!
|
 (Vector star -- No matter what size you make it, it will maintain this crispness)
(Vector star -- No matter what size you make it, it will maintain this crispness)
|
|
B. Making a Raster shape.
- File -> New .. and make your new canvas pretty big, but big enough that it fits on your screen, maybe 500 pixels x 500 pixels. Choose RGB mode in the box that comes up and 72 ppi for your resolution. Contents? White.
- File -> Save As.. Leave your file in psd format and name it rastervector or something equally clever.
|
- Now choose the Ellipse tool in the flyout from the Shape Tool or in the Shape Option bar(See below).
- In the options bar at the top, you see, after the reset button, the three little buttons there together for new shape layer, New Work Path, and Filled Region. Let's do a Filled Region first, so click on that.
|
The Layer Style selector there in the middle of the Shape Tool Options Bar also shows up in the options bar when you are doing a shape layer with the pen tool. Layer Styles are a pretty neat topic all on their own, so I'll save that discussion for another tutorial.
|
* Experimentation *
- Make a new layer by clicking on the "New Layer" icon at the bottom of the Layers Palette. Opposite click (right-click) this layer, choose Layer Properties, name the layer "experiments" and click OK.
- Put your cursor on the canvas and drag out some ellipses.
- As you drag, try clicking the shift key on your keyboard. What happens? How about when you hold alt down as you drag your ellipse? Experiment with this a bit. After you have had your fun, Ctrl-s to save, then turn off the eye on this layer to make it invisible.
|
|
- Now click on the foreground colour on the color picker squares and choose your favourite colour.
-
- Make a new layer by clicking the New Layer icon in the Layers Palette. Name this layer "Raster."
- With the "create filled region button still selected, drag out a small ellipse.
- In the layers palette, drag the Raster layer to the New Layer icon. Now there are two! Opposite click the top one and change its name to "Raster - enlarged."
Ctrl-S to Save.
|
|
- Now in the top menu choose Edit -> Free Transform. You will see a bounding box with handles appear around your ellipse. Grab one of the corners and hold shift down. This constrains your proportions. Drag your ellipse as big as you can so that it fits in the canvas. Click Enter to apply the transformation.
Eeek! What happened to your nice crisp edges?
Ctrl-s to Save.
|
|
|
|
C. Making a Vector shape.
- Now let's do this again, but with a difference. Make a new layer as you did before, naming it "Vector."
|
|
- Choose the ellipse tool again, but this time, in the options bar, choose New Shape Layer. Drag your ellipse out as before, making it small to start.
|
|
|
Notice the tiny black line around the outside of your ellipse? This is the vector path. You can toggle the path off and on by clicking on the right-hand box in your layers palette for that shape layer.
- Ok.. but now here is one of the cool things: Edit -> Free Transform Path and hold shift as you drag your bounding box out large as you did before. Toggle your path off and look at our boy Vector compared to Raster.
How are these two different? What is going on here?
Actually, Vector just LOOKS like an ellipse. What he actually is, is an editable path, which only fills in when you tell him to! You can use the arrow tool to select the path and then drag handles out on the anchor points, drag the anchor points, and mangle this thing all out of its ellipseness. We will do that in Part H below when we make it into a teardrop.
You can also change the color. Double click the color thumbnail in the layers palette and choose a different colour just to see how this works.
Ctrl-s to save.
(You may have noticed that, after you did your ellipse shape layer, there appeared a collection of icons with little overlapping squares just to the right of your ellipse in the options bar. We'll explore those in another tutorial... soon!)
|
|
|
Ok, now pick your eraser from the toolbox and erase a chunk out of the middle of your ellipse. You can't? Why not?
Well then... grab a paintbrush and paint a rim around it. .. Why is this not working?
I'll answer this one for you. <g> Here's why not: Because the colored region of this vector shape is still changeable; it does not contain actual pixels till you tell them that you are done changing the shape as a path.
There are some changes you can make either to the SHAPE of the object or to the COLOR of the object. But pixel changes like erasing and painting, you can't do unless the shape is rasterized!
D. Rasterizing the Shape.
You rasterize the shape by going to Layer -> Rasterize -> Shape. (In Elements, you click the Simplify button in the Options bar.)
Go ahead and do this and test out your paintbrush to show yourself that it still works!
In Photoshop, the images you output will be rasterized. That is, you will be outputting pixels. However, your work in progress can be in vector format. What's the advantage in this?
Well, suppose you have done a logo in vector format. Once you have the vector art done, you can enlarge it, shrink it, or even alter its shape.... and then fill it with pixels, an outline, or a layer style. This preserves the integrity of your logo's outline, whether you are making your logo for a matchbook or a billboard! Vector shapes can also be made into Custom Shapes for Photoshop. We'll learn more about that in the third part of this tutorial, Using and Creating Custom Shapes.
|
|
|
| In part 2 of this tutorial, we'll explore using the Options of the Shape tools as we create some road signs!
 Show me a Sign! Show me a Sign!
 Using and Creating Custom Shapes Using and Creating Custom Shapes
 More Creating Custom Shapes More Creating Custom Shapes
I hope you enjoyed getting into Shape with me in this tutorial!
Always me,

|
For more on Shapes in Photoshop, see these tutorials:
 Basic Shapes Basic Shapes
 Pearly Button Pearly Button
For more on resizing vector paths for logos, see this tutorial:
 Love Your Pen: Enlarging Logos Love Your Pen: Enlarging Logos
|